配个awesome.
主要痛点有:
- 任务栏在上面, 并且有一堆很讨厌的东西, 比如什么启动菜单啊, 当前任务啊, 键盘键位等
- 默认layout居然是floating, 理解不能
- tag居然是全部显示然后有东西就有个点, 这样看起来很累
- 快捷键不合我口味
- 壁纸有点丑啊…
在~/.config下弄出这样的文件夹结构:
tree -a
~
└── .config
└── awesome
├── rc.lua
└── theme.lua
其中themes.lua是从/usr/share/awesome/themes/default里搞来的.
这个是rc.lua, 删掉了很多东西(备份注意!)
-- include 一些东西, 留着
pcall(require, "luarocks.loader")
local gears = require("gears")
local awful = require("awful")
require("awful.autofocus")
local wibox = require("wibox")
local beautiful = require("beautiful")
local naughty = require("naughty")
local hotkeys_popup = require("awful.hotkeys_popup")
require("awful.hotkeys_popup.keys")
-- {{{ 错误处理
-- 这可以在rc.lua出错时通过通知的形式告诉你, 保留(当然如果你十分自信就可以删)
if awesome.startup_errors then
naughty.notify({ preset = naughty.config.presets.critical,
title = "Oops, there were errors during startup!",
text = awesome.startup_errors })
end
-- 处理启动之后的一些错误, 就是不是rc.lua的错
do
local in_error = false
awesome.connect_signal("debug::error", function (err)
-- Make sure we don't go into an endless error loop
if in_error then return end
in_error = true
naughty.notify({ preset = naughty.config.presets.critical,
title = "Oops, an error happened!",
text = tostring(err) })
in_error = false
end)
end
-- }}}
-- {{{ 变量定义
-- 主题文件, 就是某某地方的themes.lua
beautiful.init("/home/origami/.config/awesome/theme.lua")
-- 默认的终端模拟器
terminal = "alacritty --config-file=/home/origami/.config/alacritty/alacritty.yml "
editor = os.getenv("EDITOR") or "vim"
editor_cmd = terminal .. " -e " .. editor
-- modkey, 这里选了win键, 就是夹在Ctrl跟Alt中间的那个
modkey = "Mod4"
-- 按顺序排的默认layout, 我喜欢平铺, 并且新窗口从右边出来
-- 所以layout要保留左边, 意思就是把旧窗口保留在左边
awful.layout.layouts = {
awful.layout.suit.tile.left,
awful.layout.suit.fair,
}
-- }}}
-- {{{ Wibar
-- 搞个时钟 widget. widget就是能摆在任务栏的一块区域
-- 可以参考一下这两篇文章 https://www.jianshu.com/p/76ac11863591, https://awesomewm.org/doc/api/classes/wibox.wi不拉dget.textclock.html
-- 按照这个参数, 效果大概是: 2020/01/24 11:47:36 Fri
mytextclock = wibox.widget.textclock(" %Y/%m/%d %X %a ", 1, "+08:00")
-- 让任务栏上每一个tag对应的wibox(就是一种小块)能让鼠标按, 并且在鼠标按时切换tag
-- tag类似于windows上的一个虚拟桌面
-- 函数中的第二个参数, 那个蜜汁数字的意思是绑定鼠标上的哪个键
-- 1 -> 鼠标左键, 3 -> 鼠标右键, 4, 5 -> 滚轮上下
local taglist_buttons = gears.table.join(
-- 我只需要点击切换就好了, 不需要那么多花里胡哨的玩意
awful.button({ }, 1, function(t) t:view_only() end)
)
-- 设置墙纸, 主要是考虑到多显示器(screen)的情况才单独抽出一个函数, 我也懒得改了
local function set_wallpaper(s)
-- Wallpaper
if beautiful.wallpaper then
local wallpaper = beautiful.wallpaper
-- If wallpaper is a function, call it with the screen
if type(wallpaper) == "function" then
wallpaper = wallpaper(s)
end
gears.wallpaper.maximized(wallpaper, s, true)
end
end
-- Re-set wallpaper when a screen's geometry changes (e.g. different resolution)
screen.connect_signal("property::geometry", set_wallpaper)
-- 对每一个显示器
awful.screen.connect_for_each_screen(function(s)
-- 首先壁纸安排上
set_wallpaper(s)
-- 然后加上tag 1~9, 我不习惯给tag一个有意义的名字, 所以就直接数字了. 最后一个参数是默认layout
awful.tag({ "1", "2", "3", "4", "5", "6", "7", "8", "9" }, s, awful.layout.layouts[1])
-- prompt是一个类似启动器一样的玩意, 按Modkey+r就能出来, 能spawn程序
s.mypromptbox = awful.widget.prompt()
-- 创建一个taglist widget
s.mytaglist = awful.widget.taglist {
screen = s,
-- 过滤器, 原版配置文件是全部都显示上, 我的习惯是只显示非空的tag
filter = awful.widget.taglist.filter.noempty,
buttons = taglist_buttons
}
-- Create the wibox
-- 把任务栏放到底下去
s.mywibox = awful.wibar({ position = "bottom", screen = s })
-- 任务栏上的widget怎么放
s.mywibox:setup {
layout = wibox.layout.align.horizontal,
{ -- 左边
layout = wibox.layout.fixed.horizontal,
-- 辣鸡启动菜单给爷爬
-- 放taglist
s.mytaglist,
-- 放启动器
s.mypromptbox,
},
{ -- 中间
-- 啥也不放, 但是要占个位置, 防止右边跑到中间来
layout = wibox.layout.align.horizontal
},
{ -- 右边
layout = wibox.layout.fixed.horizontal,
-- 这有点类似于windows下面的任务栏, 可以放一些应用图标, 比如输入法的小键盘
wibox.widget.systray(),
-- 放个钟
mytextclock,
},
}
end)
-- }}}
-- {{{ 不知道是干嘛的, 放着
root.buttons(gears.table.join(
awful.button({ }, 3, function () mymainmenu:toggle() end),
awful.button({ }, 4, awful.tag.viewnext),
awful.button({ }, 5, awful.tag.viewprev)
))
-- }}}
-- {{{ 键位绑定, 这里是全局按键, 就是按下键之后要干什么不依赖于当前焦点应用的
globalkeys = gears.table.join(
-- 显示一张快捷键表
awful.key({ modkey, "Shift" }, "s", hotkeys_popup.show_help,
{description="show help", group="awesome"}),
-- 让它像输入法一样可以通过-/=键来前后切换tag(虽然我好像没用过)
awful.key({ modkey, }, "-", awful.tag.viewprev,
{description = "view previous", group = "tag"}),
awful.key({ modkey, }, "=", awful.tag.viewnext,
{description = "view next", group = "tag"}),
-- 改变layout, 就是把当前tag中的几个窗口挪来挪去
awful.key({ modkey, "Shift" }, "j", function () awful.client.swap.byidx( 1) end,
{description = "swap with next client by index", group = "client"}),
awful.key({ modkey, "Shift" }, "k", function () awful.client.swap.byidx( -1) end,
{description = "swap with previous client by index", group = "client"}),
-- Modkey+回车 出终端, Modkey+Shift+r 重启awesome
awful.key({ modkey, }, "Return", function () awful.spawn(terminal) end,
{description = "open a terminal", group = "launcher"}),
awful.key({ modkey, "Shift" }, "r", awesome.restart,
{description = "reload awesome", group = "awesome"}),
-- Modkey+r 调用启动器
awful.key({ modkey }, "r", function () awful.screen.focused().mypromptbox:run() end,
{description = "run prompt", group = "launcher"}),
-- 人活着不能没有浏览器和编辑器啊!
awful.key({ modkey, "Alt" }, "v", function () awesome.spawn("code") end,
{description = "start vscode", group = "Custom App"}),
awful.key({ modkey, "Alt" }, "c", function () awesome.spawn("chromium") end,
{description = "start chromium", group = "Custom App"})
)
-- 依赖于当前焦点应用的快捷键绑定
clientkeys = gears.table.join(
-- 全屏
awful.key({ modkey, }, "f",
function (c)
c.fullscreen = not c.fullscreen
c:raise()
end,
{description = "toggle fullscreen", group = "client"}),
-- 退出
awful.key({ modkey, "Shift" }, "q", function (c) c:kill() end,
{description = "close", group = "client"})
)
-- 给每一个tag绑定Modkey+1/2/3/4/5/6/7/8/9
-- 显然不写循环会看起来很傻
for i = 1, 9 do
globalkeys = gears.table.join(globalkeys,
-- 据说是使用了黑魔法来保证在不同键盘上绑定的键都是1到9, 不要动就对了
awful.key({ modkey }, "#" .. i + 9,
function ()
local screen = awful.screen.focused()
local tag = screen.tags[i]
-- 我想要让它跟i3一样, 如果我现在在2 tag, 我再按Modkey+2就给我切换到上一个我访问过的tag去 (方便抄代码)
-- 获得我当前的tag
local now_tag = screen.selected_tag
if tag then
-- 如果当前的tag就是我现在在看着的tag
if tag == now_tag then
-- 回到上一次我访问的tag那里去
awful.tag.history.restore(screen)
else tag:view_only() end -- 如果不是就切换到要去的tag
end
end,
{description = "view tag #"..i, group = "tag"}),
-- 移动应用去到对应tag
awful.key({ modkey, "Shift" }, "#" .. i + 9,
function ()
if client.focus then
local tag = client.focus.screen.tags[i]
if tag then
client.focus:move_to_tag(tag)
end
end
end,
{description = "move focused client to tag #"..i, group = "tag"})
)
end
-- 保证你鼠标在的应用是焦点应用
clientbuttons = gears.table.join(
awful.button({ }, 1, function (c)
c:emit_signal("request::activate", "mouse_click", {raise = true})
end),
awful.button({ modkey }, 1, function (c)
c:emit_signal("request::activate", "mouse_click", {raise = true})
awful.mouse.client.move(c)
end),
awful.button({ modkey }, 3, function (c)
c:emit_signal("request::activate", "mouse_click", {raise = true})
awful.mouse.client.resize(c)
end)
)
-- 使快捷键生效
root.keys(globalkeys)
-- }}}
-- {{{ 这里是让一些特殊应用使用特殊布局的地方, 放着
-- blabla.....
-- }}}
这个是themes.lua, 同样删除了很多东西~~(任务栏要什么图标)~~
local theme_assets = require("beautiful.theme_assets")
local xresources = require("beautiful.xresources")
local dpi = xresources.apply_dpi
-- local gfs = require("gears.filesystem")
local themes_path = "/home/origami/.config/awesome/themes"
local theme = {}
-- Fira Code 大法好, 后面的数字定字号
theme.font = "Fira Code 9"
theme.bg_normal = "#222222AA"
theme.bg_focus = "#535d6cCC"
theme.bg_urgent = "#ff0000"
theme.bg_minimize = "#444444"
theme.bg_systray = theme.bg_normal
theme.fg_normal = "#aaaaaa"
theme.fg_focus = "#ffffff"
theme.fg_urgent = "#ffffff"
theme.fg_minimize = "#ffffff"
theme.useless_gap = dpi(0) -- 这是两个应用之间的间隔的宽度
theme.border_width = dpi(1) -- 这是应用边框的宽度
theme.border_normal = "#000000"
theme.border_focus = "#535d6c"
theme.border_marked = "#91231c"
theme.menu_height = dpi(15)
theme.menu_width = dpi(100)
-- 墙纸挑一张喜欢的就好
theme.wallpaper = "/home/origami/pictures/new_bg/03.jpg"
return theme
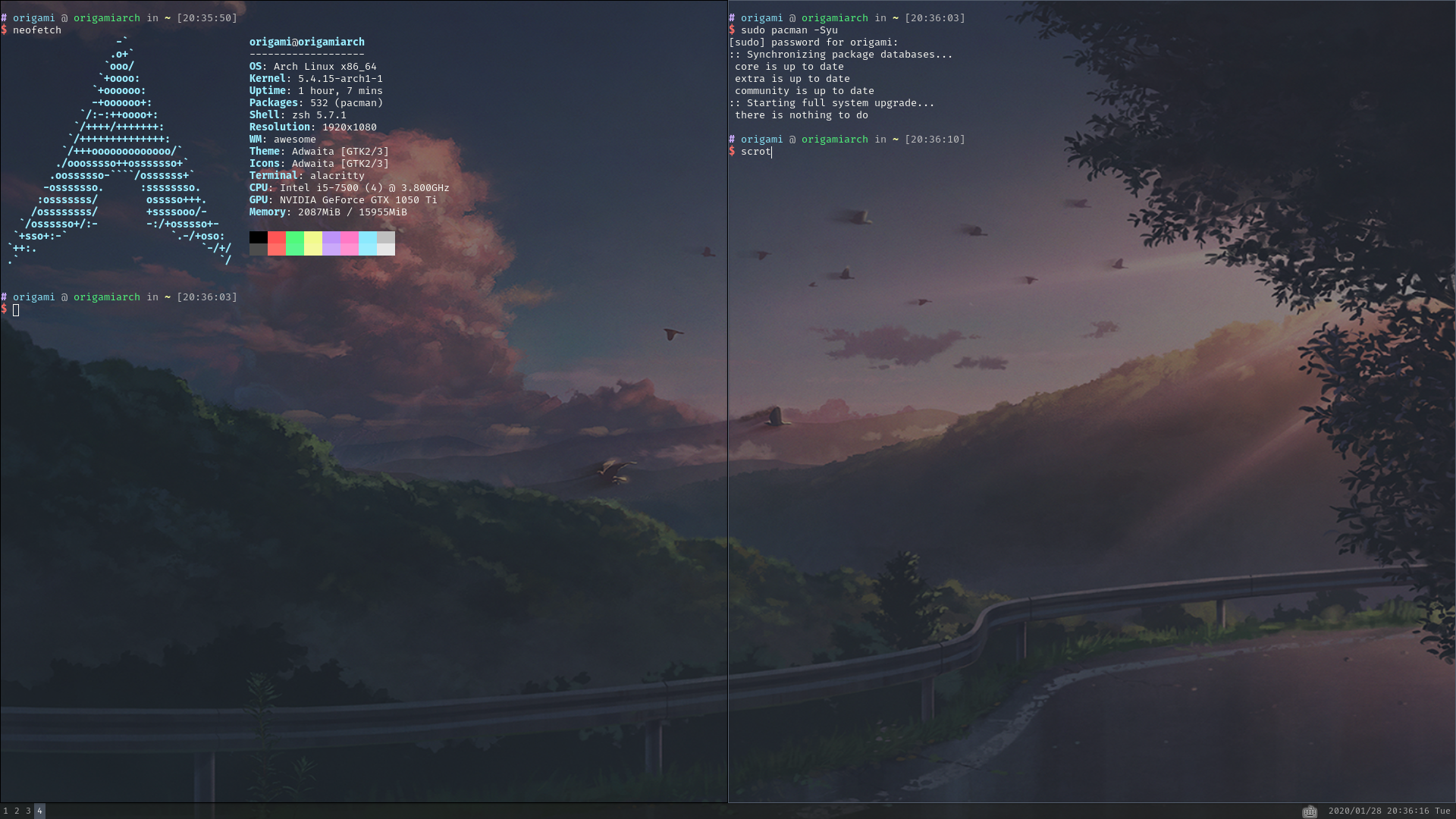
最后放截图:

壁纸是p站的, 原链接